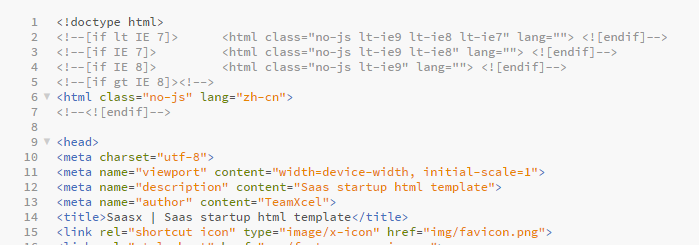
我们在做网站设计的时候,常常遇到网页页头的代码head的部分有一个关于lang的声明,它的作用就是告诉浏览器本页面的显示语言,
HTML 的 lang 属性bai可用于网页或部分du网页的语言。这对搜索引擎和浏览器是有zhi帮助的。
根据 W3C 推荐标准,您应该dao通过标签中的 lang 属性对每张页面中的主要语言进行声明,比如:
...
在 XHTML 中,采用如下方式在标签中对语言进行声明:

太长不看版:
描述“中文 (简体, 中国大陆)”用“zh-CN”准没错,万无一失。
规范是天,规范是地,必须用“cmn-Hans-CN”,简写成“cmn”。
太长慢慢看版:
“zh”是中文,代表的是宏语言(Macrolanguage),单独使用表示“中文”整体,可以是方言、文言文、简体、繁体等单独一种,也可以是任意组合的混合内容。“zh-CN”理论上表示的是“中文 (中国大陆)”,因为中国大陆的官方语言是“普通话 (简体)”,所以这个“zh”的局限性就体现出来了:比如“尋尋覓覓,冷冷清清,悽悽慘慘戚戚”,用“zh-CN”描述没法表达出“繁體”和“文言文”,但描述成“zh-TW”则成了“中文 (繁體, 台灣)”,虽然指明了“繁体”,但还是没能体现出“文言文”,同时还丢失了“中国大陆”。针对这种情况,按照 BCP 47 规范 (详见参考链接 2),应该使用独立语种更精确地描述:
cmn 普通话(官话、国语)
wuu 吴语(江浙话、上海话)
czh 徽语(徽州话、严州话、吴语-徽严片)
hak 客家语 yue 粤语(广东话)
nan 闽南语(福建话、台语)
cpx 莆仙话(莆田话、兴化语)
cdo 闽东语
mnp 闽北语
zco 闽中语
gan 赣语(江西话)
hsn 湘语(湖南话)
cjy 晋语(山西话、陕北话)
当然,由于历史原因,有时候不得不继续使用zh-CN。比如中文维基百科,沿用了传统的zh-CN/zh-HK/zh-SG/zh-TW(按照标准应该使用 zh-cmn-Hans-CN、zh-cmn-Hant-HK、zh-cmn-Hans-SG、zh-cmn-Hant-TW)。这时候,合理的软件行为,是将 zh-CN 等转化为 zh-cmn-Hans(即转化为最常见的误用所对应的实际标准写法)。
实际上,各相关标准,也存在一定的滞后。例如CSS的:lang选择器,不支持选择仅仅简体/繁体中文(而不管是cmn或是yue或是min等汉语方言)。理想情况是CSS3对:lang选择器的语法进行升级,即BCP 47中的高级匹配算法,支持 :lang(*-Hans)这样的写法。
更新:Selectors Level 4 已经加入了对BCP 47高级匹配算法的支持,即支持 :lang(*-Hans) 的写法。(感谢@一丝君。)

语言文字标签书写顺序:
language-extlang-script-region-variant-extension-privateuse 语言文字种类-扩展语言文字种类-书写格式-国家和地区-变体-扩展-私有
语言文字标签示例:
language: fr 法语 es 西班牙语 language-extlang: zh-lzh 中文 (文言文) sgn-csl 手语 (中国大陆) language-script: cmn-Hans 普通话 (简体) yue-Hant 粤语 (繁体) language-region: zh-CN 中文 (简体, 中国大陆) en-US 英语 (美国) language-script-region: cmn-Hans-CN 普通话 (简体, 中国大陆) cmn-Hant-TW 普通话 (繁体, 台湾) language-script-variant: zh-Latn-pinyin 汉语拼音(例:nǐ,拉丁字母形式) zh-Bopo-pinyin 注音拼音(例:ㄋ丨ˇ,罗马字形式,中国大陆 1958 年以前使用,台湾目前使用) 常见的一般有 language、language-script 和 language-region 三种。
附注 1:
“cmn”“wuu”“yue”等 2005 年确定的 extlang 标记已于 2009 年提升为 language 标记,维基百科中“吴语”“粤语”等页面均已使用最新的标准写法,以下以“zh”开头的写法已被废弃并不再推荐使用 (详见参考链接 3),请直接去掉“zh-”前缀并使用“cmn”“wuu”“yue”等代替即可:
zh-Hans, zh-Hans-CN, zh-cmn, zh-cmn-Hans, zh-wuu, zh-yue, zh-gan.... 类似还有 zh-Hans-HK、zh-Hans-MO、zh-Hans-TW、zh-Hant
废弃可能原因:在语言学的分类上,中国语言学者多认为“吴语”“粤语”“闽语”等是“汉语”的方言,而西方学者多认为这些语言是一门和“普通话”同级关系的单独语种。
中国大陆常见划分:
1. 汉藏语系 1.1. 汉语族 1.1.1. 汉语 1.2. 藏缅语族 1.3. 苗瑶语族 1.4. 壮侗语族 “汉语族”仅包含“汉语”一门语言,“吴语”“客家语”“粤语”“闽语”等均归属于“汉语”的不同方言。
西方常见划分:
1. 汉藏语系 1.1. 汉语族 1.1.1. 普通话(官话、国语) 1.1.2. 吴语(江浙话、上海话) 1.1.3. 徽语(徽州话、严州话、吴语-徽严片) 1.1.4. 客家语 1.1.5. 粤语(广东话) 1.1.6. 闽南语(福建话、台语) 1.1.7. 莆仙话(莆田话、兴化语) 1.1.8. 闽东语 1.1.9. 闽北语 1.1.10. 闽中语 1.1.11. 赣语(江西话) 1.1.12. 湘语(湖南话) 1.1.13. 晋语(山西话、陕北话) 1.2. 藏缅语族 1.3. 苗瑶语族 1.4. 壮侗语族 “汉语族”包含“普通话”“吴语”“徽语”“客家话”“粤语”等多种语言。
重点来了!
以下两种写法均正确,后者描述更精准,但大部分程序和操作系统都只能识别前者,使用新标准可能会造成无法匹配浏览器用户定义字体、网页翻译、程序语言自动切换等功能,为了兼容性的考量,推荐使用前者:
zh-CN 中文 (简体, 中国大陆) 对应 cmn-Hans-CN 普通话 (简体, 中国大陆) zh-SG 中文 (简体, 新加坡) 对应 cmn-Hans-SG 普通话 (简体, 新加坡) zh-HK 中文 (繁体, 香港) 对应 yue-Hant-HK 粤语 (繁体, 香港) zh-MO 中文 (繁体, 澳门) 对应 yue-Hant-MO 粤语 (繁体, 澳门) zh-TW 中文 (繁体, 台湾) 对应 cmn-Hant-TW 普通话 (繁体, 台湾)
附注 2:
同是简体中文页面, 默认或书面语均标记为“cmn (普通话)”,全文使用地方方言表达时,使用相应语言文字标签标记,例:
“你” “我们” 用 cmn-Hans 普通话 (简体) “侬” “啊啦” 用 wuu-Hans 吴语 (简体) “你” “我哋” 用 yue-Hans 粤语 (简体)
一般情况不用 region 选项,但如果要针对特定地区特定用语的友好性,则应设置区域,例 :
“消息” “黄梨” “自行车” 用 cmn-Hans-SG 普通话 (简体, 新加坡) “消息” “菠萝” “自行车” 用 cmn-Hans-CN 普通话 (简体, 中国大陆) “消息” “菠蘿” “自行車” 用 cmn-Hant-CN 普通话 (繁体, 中国大陆) “訊息” “菠蘿” “单车” 用 cmn-Hant-HK 普通话 (繁体, 香港) “訊息” “鳳梨” “腳踏車” 用 cmn-Hant-TW 普通话 (繁体, 台湾) “analyse” “color” “elevator” 用 en-US 英语 (美国) “analyze” “colour” “lift” 用 en-GB 英语 (英国)
参考链接:
关键词: 响应式设计,长沙网站设计,长沙网站建设,企业网站建设,高端网站设计

156-1688-1988
80931912(售前)2580705673(售后)
地址:湖南省长沙市万科金域华府二期15栋A902
10年建站服务经验
服务27家集团公司
服务超2000家中小企业
B2C营销型网站建设供应商
多项大型项目开发经验
营销型网站建设专家
完备的项目流程管理体系
网页设计与网站开发技术并重
COPYRIGHT © 2013-现在 XIANGQU ALL RIGHTS RESERVED