极简主义起始于二战后的艺术运动,在设计界中占据重要的一席之地。在网页设计中,极简主义为网站带来了诸多的好处,它看上去非常简单,但真正设计起来不单单是「Less is more」,需要有很多的指导思想。
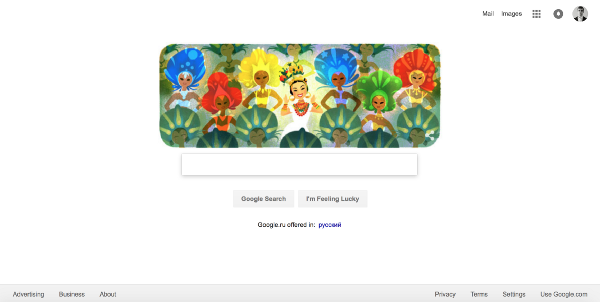
网页设计的极简主义起始于 2000 年,Google 被认为是这个设计流派的先驱。

归纳一些极简主义的定义和特征:
★保留最基本元素
屏幕上的元素越少,焦点越有效。根据此逻辑,如果你的屏幕只有一个元素,你可以确定这个信息一定可以传达到用户。

围绕内容进行设计,只留下必要的次要元素(例如主导航),以便用户不会感到困惑。
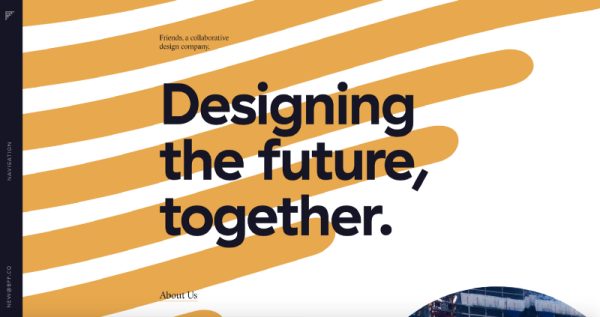
★留白
极简主义中最常见的元素是没有元素。
留白是极简主义的重要特征,它赋予设计以力量。

★视觉特性
在一个简约的设计中,每个细节都有意义。你选择留下什么是至关重要的:





★单焦点
单页单焦点。每页专注于一个概念,围绕此做视觉。

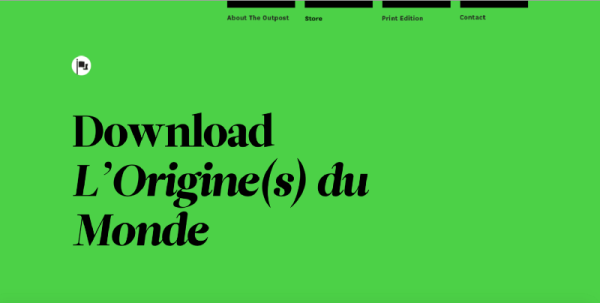
★增加期待值
在顶部放置大量留白空间,在向下滚动的过程中增加内容密度。

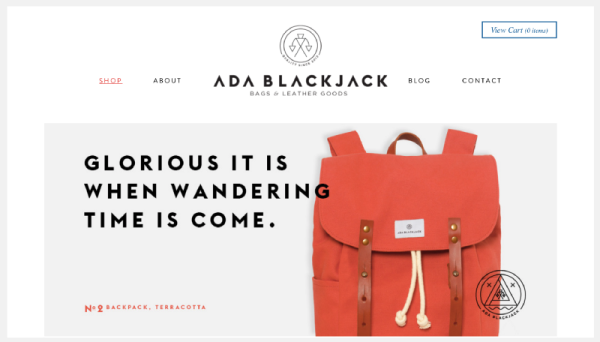
★精炼的副标题
提炼关键元素的此语,引发思考。

★简化但不是隐藏导航
导航是有用的,如果你为了极简而隐藏导航栏,在思路上是对的,但在用户体验上是很不好的,比如隐藏的导航栏点击率会很低(如下图,gif,chrome 和 知乎 app 点击图片查看)
而可以使用这样的方式展示导航栏:

★极简主义的登录页面和作品集

156-1688-1988
80931912(售前)2580705673(售后)
地址:湖南省长沙市万科金域华府二期15栋A902
10年建站服务经验
服务27家集团公司
服务超2000家中小企业
B2C营销型网站建设供应商
多项大型项目开发经验
营销型网站建设专家
完备的项目流程管理体系
网页设计与网站开发技术并重
COPYRIGHT © 2013-现在 XIANGQU ALL RIGHTS RESERVED
备案号:湘ICP备19018580号-1